Listas HTML e propriedades da lista CSS
No HTML, existem dois tipos principais de listas:

listas não ordenadas (<ul>) – os itens da lista são marcados com marcadores
listas ordenadas (<ol>) – os itens da lista são marcados com números ou letras
As propriedades da lista CSS permitem:
Definir marcadores de itens de lista diferentes para listas ordenadas
Definir marcadores de itens de lista diferentes para listas não ordenadas
Definir uma imagem como marcador de item da lista
Adicione cores de plano de fundo a listas e itens de lista
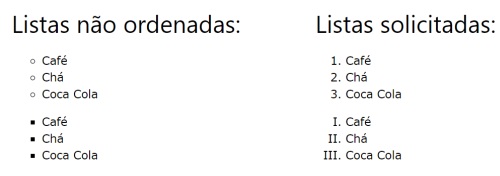
Marcadores de item de lista diferentes
A list-style-typepropriedade especifica o tipo de marcador de item da lista.
O exemplo a seguir mostra alguns dos marcadores de itens de lista disponíveis:
Exemplo
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-type: circle;
}
ul.b {
list-style-type: square;
}
ol.c {
list-style-type: upper-roman;
}
ol.d {
list-style-type: lower-alpha;
}
</style>
</head>
<body>
<p>Example of unordered lists:</p>
<ul class="a">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<ul class="b">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Example of ordered lists:</p>
<ol class="c">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ol class="d">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
</body>
</html>
Uma imagem como marcador de item de lista
A list-style-image propriedade especifica uma imagem como marcador de item da lista:
Exemplo
ul {
list-style-image: url('sqpurple.gif');
}
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-image: url('https://www.joemaster.com.br/tutoriais/wp-content/uploads/2020/06/favicon.jpg');
}
</style>
</head>
<body>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
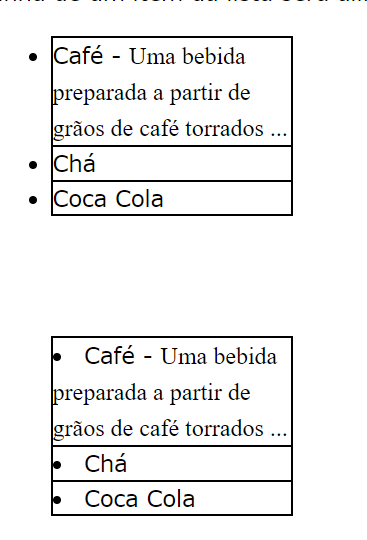
Posicionar os marcadores de itens da lista
A list-style-positionpropriedade especifica a posição dos marcadores de itens da lista (pontos de marcador).
“lista-estilo-posição: fora;” significa que os marcadores estarão fora do item da lista. O início de cada linha de um item da lista será alinhado verticalmente. Isso é o padrão:

“list-style-position: inside;” significa que os marcadores estarão dentro do item da lista. Como faz parte do item da lista, ele fará parte do texto e enviará o texto no início:
Outra opção é remover as configurações:
<!DOCTYPE html>
<html>
<head>
<style>
ul.demo {
list-style-type: none;
margin: 0;
padding: 0;
}
</style>
</head>
<body>
<p>Default list:</p>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
<p>Remove bullets, margin and padding:</p>
<ul class="demo">
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
Veja com cores
<!DOCTYPE html>
<html>
<head>
<style>
ol {
background: #ff9999;
padding: 20px;
}
ul {
background: #3399ff;
padding: 20px;
}
ol li {
background: #ffe5e5;
padding: 5px;
margin-left: 35px;
}
ul li {
background: #cce5ff;
margin: 5px;
}
</style>
</head>
<body>
<h1>Styling Lists With Colors:</h1>
<ol>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ol>
<ul>
<li>Coffee</li>
<li>Tea</li>
<li>Coca Cola</li>
</ul>
</body>
</html>
<< Anterior Links CSS
Deixe um comentário