A floatpropriedade CSS especifica como um elemento deve flutuar.
A clearpropriedade CSS especifica quais elementos podem flutuar ao lado do elemento limpo e de que lado.

A propriedade float
A floatpropriedade é usada para posicionar e formatar o conteúdo, por exemplo, deixe uma imagem flutuar à esquerda do texto em um contêiner.
A floatpropriedade pode ter um dos seguintes valores:
left – O elemento flutua à esquerda de seu contêiner
right – O elemento flutua à direita de seu contêiner
none – O elemento não flutua (será exibido exatamente onde ocorre no texto). Isso é o padrão
herdar – O elemento herda o valor flutuante de seu pai
Em seu uso mais simples, a floatpropriedade pode ser usada para envolver o texto em torno das imagens.
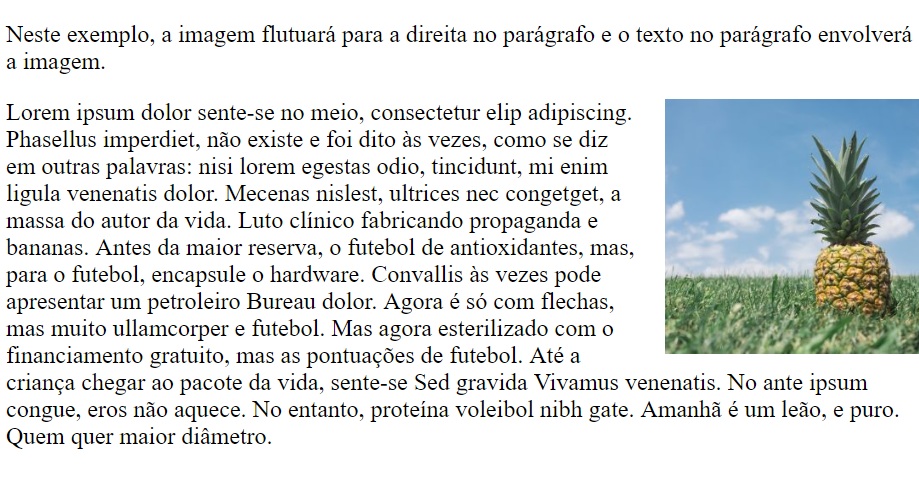
O exemplo a seguir especifica que uma imagem deve flutuar à direita em um texto:

<!DOCTYPE html>
<html>
<head>
<style>
img {
float: right;
}
</style>
</head>
<body>
<p>In this example, the image will float to the right in the paragraph, and the text in the paragraph will wrap around the image.</p>
<p><img src="pineapple.jpg" alt="Pineapple" style="width:170px;height:170px;margin-left:15px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>
</body>
</html>
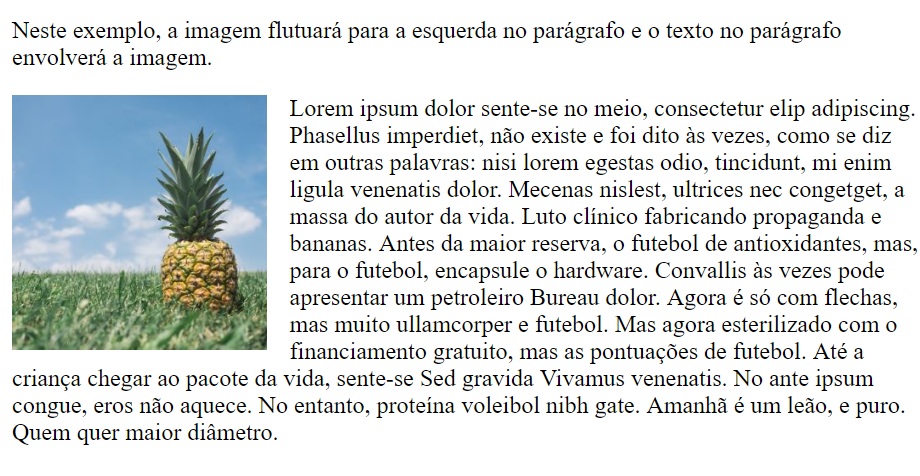
O exemplo a seguir especifica que uma imagem deve flutuar para a esquerda em um texto:
<!DOCTYPE html>
<html>
<head>
<style>
img {
float: left;
}
</style>
</head>
<body>
<p>In this example, the image will float to the left in the paragraph, and the text in the paragraph will wrap around the image.</p>
<p><img src="pineapple.jpg" alt="Pineapple" style="width:170px;height:170px;margin-right:15px;">
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus imperdiet, nulla et dictum interdum, nisi lorem egestas odio, vitae scelerisque enim ligula venenatis dolor. Maecenas nisl est, ultrices nec congue eget, auctor vitae massa. Fusce luctus vestibulum augue ut aliquet. Mauris ante ligula, facilisis sed ornare eu, lobortis in odio. Praesent convallis urna a lacus interdum ut hendrerit risus congue. Nunc sagittis dictum nisi, sed ullamcorper ipsum dignissim ac. In at libero sed nunc venenatis imperdiet sed ornare turpis. Donec vitae dui eget tellus gravida venenatis. Integer fringilla congue eros non fermentum. Sed dapibus pulvinar nibh tempor porta. Cras ac leo purus. Mauris quis diam velit.</p>
</body>
</html>

<< Anterior Layout CSS – Overflow
Deixe um comentário