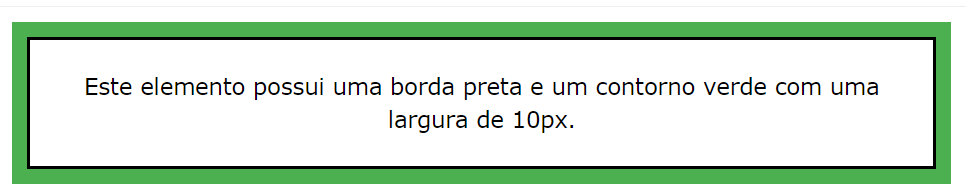
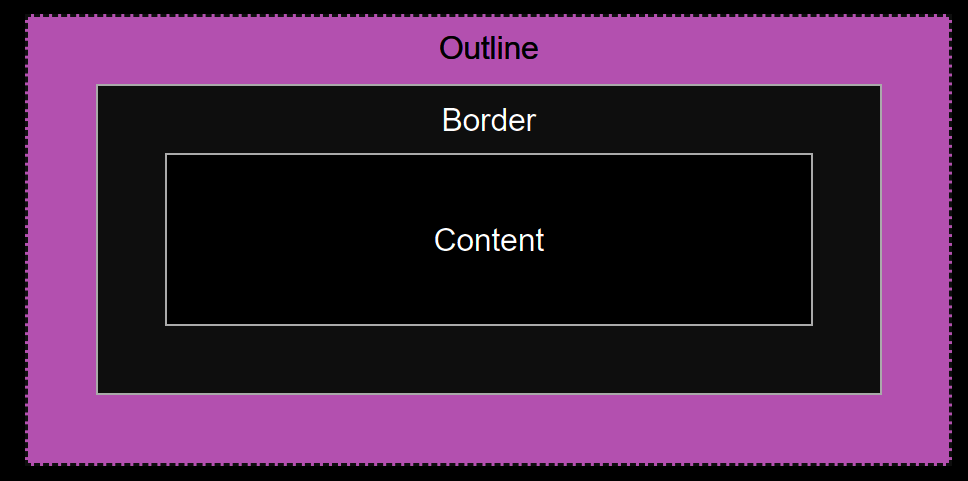
Um contorno é uma linha que é desenhada ao redor dos elementos, FORA DAS FRONTEIRAS, para destacar o elemento.

CSS possui as seguintes propriedades de estrutura de tópicos:

Nota: O contorno difere das bordas ! Diferentemente da borda, o contorno é desenhado fora da borda do elemento e pode se sobrepor a outro conteúdo. Além disso, o contorno NÃO faz parte das dimensões do elemento; a largura e a altura total do elemento não são afetadas pela largura do contorno.
Estilo de estrutura de tópicos CSS
A outline-style propriedade especifica o estilo do contorno e pode ter um dos seguintes valores:
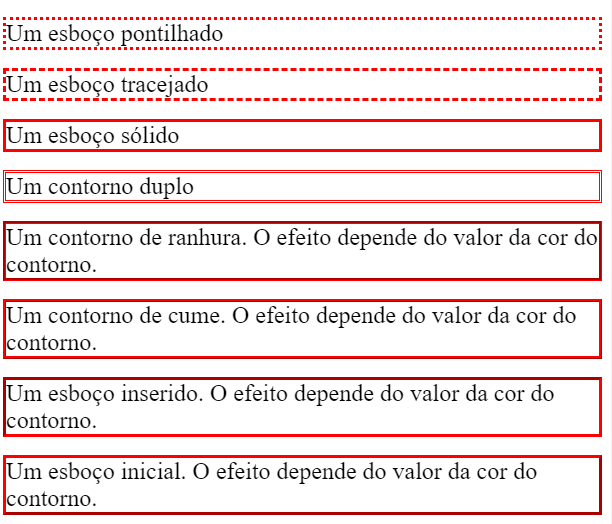
dotted – Define um contorno pontilhadodashed – Define um esboço tracejadosolid – Define um contorno sólidodouble – Define um contorno duplogroove – Define um contorno estriado 3Dridge – Define um contorno estriado em 3D/li>inset – Define um contorno de inserção 3Doutset – Define um esboço inicial 3Dnone – Define sem contornohidden – Define um contorno oculto
O exemplo a seguir mostra os diferentes outline-style valores:
Exemplo
Demonstração dos diferentes estilos de estrutura de tópicos:
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}

<!DOCTYPE html>
<html>
<head>
<style>
p {outline-color:red;}
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
</style>
</head>
<body>
<h2>The outline-style Property</h2>
<p class="dotted">A dotted outline</p>
<p class="dashed">A dashed outline</p>
<p class="solid">A solid outline</p>
<p class="double">A double outline</p>
<p class="groove">A groove outline. The effect depends on the outline-color value.</p>
<p class="ridge">A ridge outline. The effect depends on the outline-color value.</p>
<p class="inset">An inset outline. The effect depends on the outline-color value.</p>
<p class="outset">An outset outline. The effect depends on the outline-color value.</p>
</body>
</html>

<< Anterior Modelo de caixa CSS
Deixe um comentário