A positionpropriedade especifica o tipo de método de posicionamento usado para um elemento (estático, relativo, fixo, absoluto ou fixo).

A positionpropriedade especifica o tipo de método de posicionamento usado para um elemento.
Existem cinco valores de posição diferentes:
staticrelativefixedabsolutestickyOs elementos são posicionados usando as propriedades superior, inferior, esquerda e direita. No entanto, essas propriedades não funcionarão, a menos que a position propriedade seja definida primeiro. Eles também funcionam de maneira diferente, dependendo do valor da posição.
Os elementos HTML são posicionados estáticos por padrão.
Elementos posicionados estáticos não são afetados pelas propriedades superior, inferior, esquerda e direita.
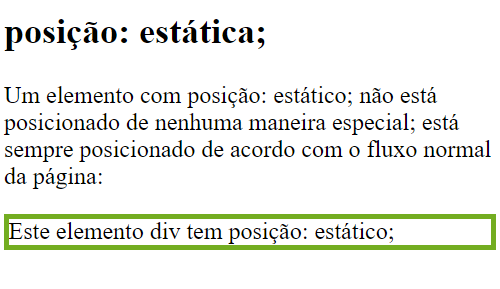
Um elemento com position: static;não está posicionado de nenhuma maneira especial; está sempre posicionado de acordo com o fluxo normal da página:
<!DOCTYPE html>
<html>
<head>
<style>
div.static {
position: static;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: static;</h2>
<p>An element with position: static; is not positioned in any special way; it is
always positioned according to the normal flow of the page:</p>
<div class="static">
This div element has position: static;
</div>
</body>
</html>

posição: relativa;
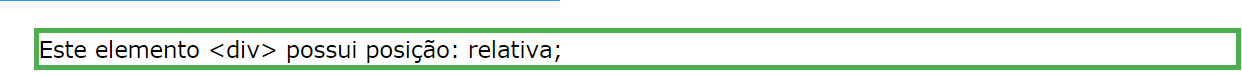
Um elemento com position: relative;é posicionado em relação à sua posição normal.
Definir as propriedades superior, direita, inferior e esquerda de um elemento relativamente posicionado fará com que ele seja ajustado para longe de sua posição normal. Outro conteúdo não será ajustado para caber em qualquer espaço deixado pelo elemento.

<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
left: 30px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: relative;</h2>
<p>An element with position: relative; is positioned relative to its normal position:</p>
<div class="relative">
This div element has position: relative;
</div>
</body>
</html>
posição: fixa;
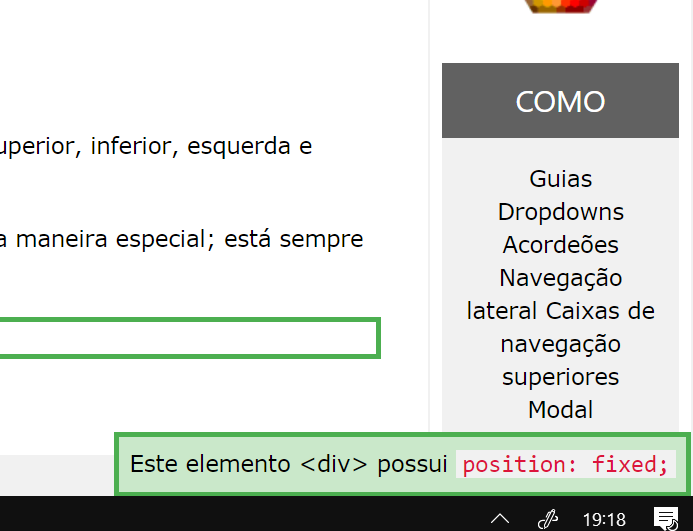
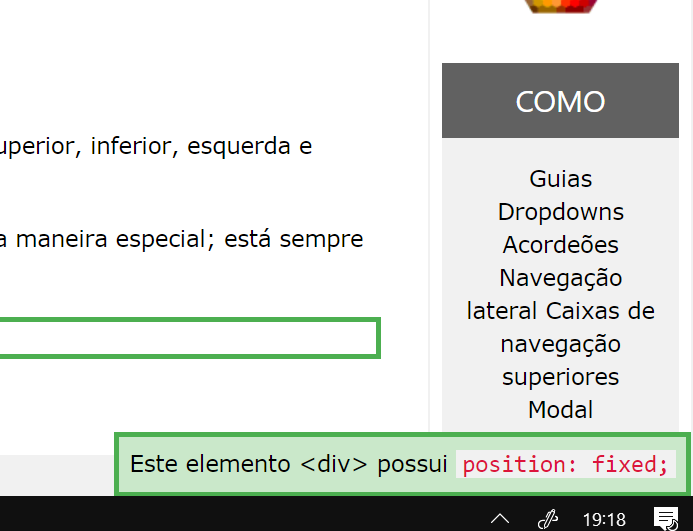
Um elemento com position: fixed;é posicionado em relação à janela de exibição, o que significa que ele sempre permanece no mesmo local, mesmo que a página seja rolada. As propriedades superior, direita, inferior e esquerda são usadas para posicionar o elemento.
Um elemento fixo não deixa uma lacuna na página onde normalmente estaria localizado.
Observe o elemento fixo no canto inferior direito da página. Aqui está o CSS usado:

<!DOCTYPE html>
<html>
<head>
<style>
div.fixed {
position: fixed;
bottom: 0;
right: 0;
width: 300px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: fixed;</h2>
<p>An element with position: fixed; is positioned relative to the viewport, which means it always stays in the same place even if the page is scrolled:</p>
<div class="fixed">
This div element has position: fixed;
</div>
</body>
</html>
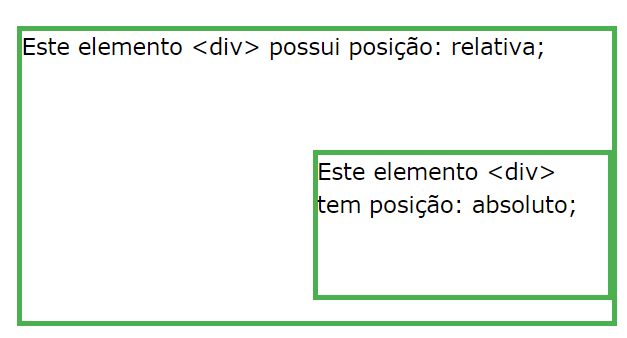
posição: absoluta;
Um elemento com position: absolute;é posicionado em relação ao ancestral posicionado mais próximo (em vez de posicionado em relação à viewport, como fixo).
Contudo; se um elemento posicionado absoluto não tiver ancestrais posicionados, ele usará o corpo do documento e se moverá com a rolagem da página.
Nota: Um elemento “posicionado” é aquele cuja posição é qualquer coisa, exceto static.
Aqui está um exemplo simples:

<!DOCTYPE html>
<html>
<head>
<style>
div.relative {
position: relative;
width: 400px;
height: 200px;
border: 3px solid #73AD21;
}
div.absolute {
position: absolute;
top: 80px;
right: 0;
width: 200px;
height: 100px;
border: 3px solid #73AD21;
}
</style>
</head>
<body>
<h2>position: absolute;</h2>
<p>An element with position: absolute; is positioned relative to the nearest positioned ancestor (instead of positioned relative to the viewport, like fixed):</p>
<div class="relative">This div element has position: relative;
<div class="absolute">This div element has position: absolute;</div>
</div>
</body>
</html>
Um elemento com position: sticky;é posicionado com base na posição de rolagem do usuário.
Um elemento adesivo alterna entre relativee fixed, dependendo da posição de rolagem. É posicionado em relação até que uma determinada posição de deslocamento seja alcançada na janela de visualização – então “gruda” no lugar (como posição: fixa).
<!DOCTYPE html>
<html>
<head>
<style>
div.sticky {
position: -webkit-sticky;
position: sticky;
top: 0;
padding: 5px;
background-color: #cae8ca;
border: 2px solid #4CAF50;
}
</style>
</head>
<body>
<p>Try to <b>scroll</b> inside this frame to understand how sticky positioning works.</p>
<p>Note: IE/Edge 15 and earlier versions do not support sticky position.</p>
<div class="sticky">I am sticky!</div>
<div style="padding-bottom:2000px">
<p>In this example, the sticky element sticks to the top of the page (top: 0), when you reach its scroll position.</p>
<p>Scroll back up to remove the stickyness.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
<p>Some text to enable scrolling.. Lorem ipsum dolor sit amet, illum definitiones no quo, maluisset concludaturque et eum, altera fabulas ut quo. Atqui causae gloriatur ius te, id agam omnis evertitur eum. Affert laboramus repudiandae nec et. Inciderint efficiantur his ad. Eum no molestiae voluptatibus.</p>
</div>
</body>
</html>
<< Anterior Layout CSS – largura e largura máxima
Deixe um comentário