Um seletor de CSS pode conter mais de um seletor simples. Entre os seletores simples, podemos incluir um combinador.
Existem quatro combinadores diferentes no CSS:
seletor descendente (espaço)
seletor filho (>)
seletor de irmão adjacente (+)
seletor geral de irmãos (~)
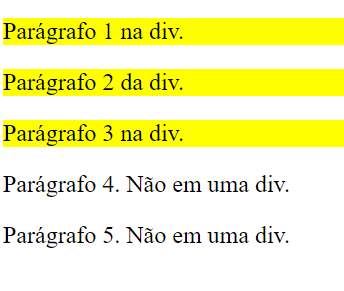
O seletor descendente corresponde a todos os elementos descendentes de um elemento especificado.
O exemplo a seguir seleciona todos os elementos <p> dentro dos elementos <div>:

<!DOCTYPE html>
<html>
<head>
<style>
div p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section>
</div>
<p>Paragraph 4. Not in a div.</p>
<p>Paragraph 5. Not in a div.</p>
</body>
</html>
Seletor de criança
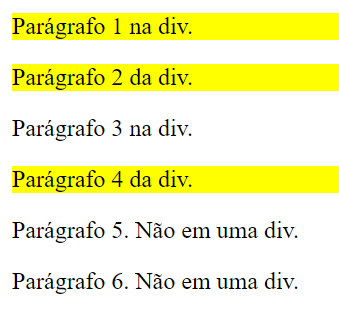
O seletor filho seleciona todos os elementos que são filhos de um elemento especificado.
O exemplo a seguir seleciona todos os elementos <p> filhos de um elemento <div>:

<!DOCTYPE html>
<html>
<head>
<style>
div > p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
<section><p>Paragraph 3 in the div.</p></section> <!-- not Child but Descendant -->
<p>Paragraph 4 in the div.</p>
</div>
<p>Paragraph 5. Not in a div.</p>
<p>Paragraph 6. Not in a div.</p>
</body>
</html>
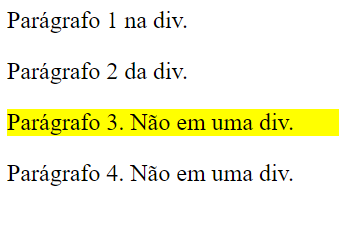
O seletor de irmão adjacente seleciona todos os elementos que são os irmãos adjacentes de um elemento especificado.
Os elementos irmãos devem ter o mesmo elemento pai e “adjacente” significa “imediatamente a seguir”.
O exemplo a seguir seleciona todos os elementos <p> que são colocados imediatamente após os elementos <div>:

<!DOCTYPE html>
<html>
<head>
<style>
div + p {
background-color: yellow;
}
</style>
</head>
<body>
<div>
<p>Paragraph 1 in the div.</p>
<p>Paragraph 2 in the div.</p>
</div>
<p>Paragraph 3. Not in a div.</p>
<p>Paragraph 4. Not in a div.</p>
</body>
</html>
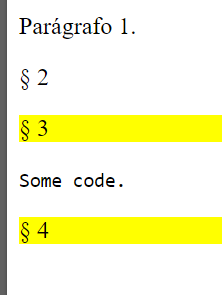
O seletor geral de irmãos seleciona todos os elementos que são irmãos de um elemento especificado.
O exemplo a seguir seleciona todos os elementos <p> que são irmãos dos elementos <div>:

<!DOCTYPE html>
<html>
<head>
<style>
div ~ p {
background-color: yellow;
}
</style>
</head>
<body>
<p>Paragraph 1.</p>
<div>
<p>Paragraph 2.</p>
</div>
<p>Paragraph 3.</p>
<code>Some code.</code>
<p>Paragraph 4.</p>
</body>
</html>
<< Anterior Layout CSS – Alinhamento horizontal e vertical
Deixe um comentário