Aprenda HTML usando o Bloco de notas ou o TextEdit
As páginas da Web podem ser criadas e modificadas usando editores profissionais de HTML.
No entanto, para aprender HTML, recomendamos um editor de texto simples, como o Bloco de Notas (PC) ou o TextEdit (Mac).
Acreditamos que o uso de um editor de texto simples é uma boa maneira de aprender HTML.
Siga as etapas abaixo para criar sua primeira página da web com o Bloco de notas ou o Editor de texto.
Etapa 1: Abrir o bloco de notas (PC)
Abra a tela inicial (o símbolo da janela na parte inferior esquerda da tela). Digite Notepad .
Windows 7 ou anterior:
Abra Iniciar > Programas> Acessórios> Bloco de Notas
Etapa 2: Escreva algum HTML
Escreva ou copie o seguinte código HTML no bloco de notas:

<!DOCTYPE html> <html> <body> <h1>Meu primeiro html</h1> <p>Meu primeiro parágrafo.</p> </body> </html>
Etapa 3: salvar a página HTML
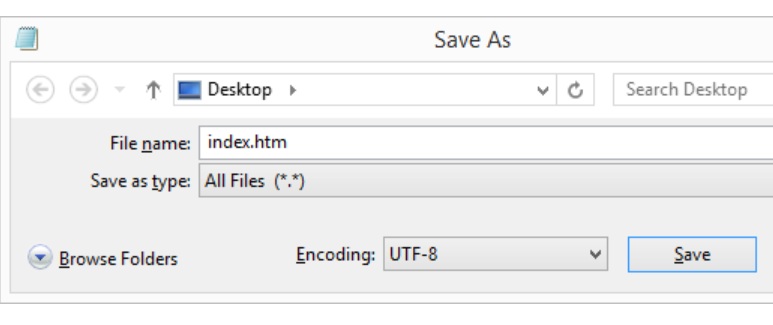
Salve o arquivo no seu computador. Selecione Arquivo> Salvar como no menu Bloco de notas.
Nomeie o arquivo “index.htm” e defina a codificação para UTF-8 (que é a codificação preferida para arquivos HTML)

Etapa 4: Exibir a página HTML no seu navegador
Abra o arquivo HTML salvo no seu navegador favorito (clique duas vezes no arquivo ou clique com o botão direito do mouse – e escolha “Abrir com”).
O resultado será parecido com este: (clique em ver código)
<!DOCTYPE html> <html> <body> <h1>Meu primeiro html</h1> <p>Meu primeiro parágrafo.</p> </body> </html>
<< Anterior Introdução ao HTML
Deixe um comentário