
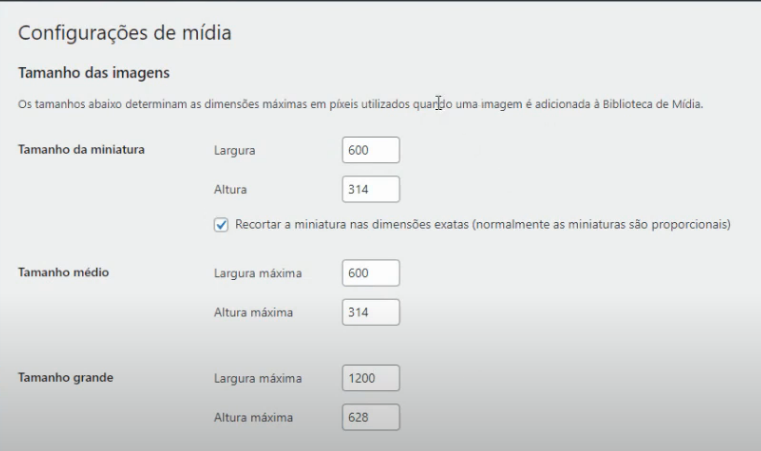
E vamos configurar da seguinte forma
Miniatura e médio 600 x 314
e tamanho grande 1200 x 628


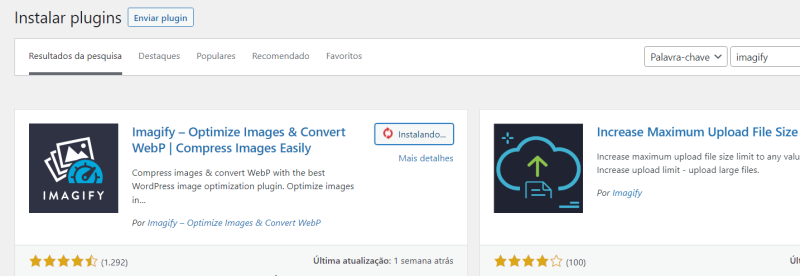
Para que funcione corretamente, crie uma conta e cadastre uma chave API,
![]()
Caso queira a minha chave, Solicite o código por whatsapp 41 9 9 6 01 57 23

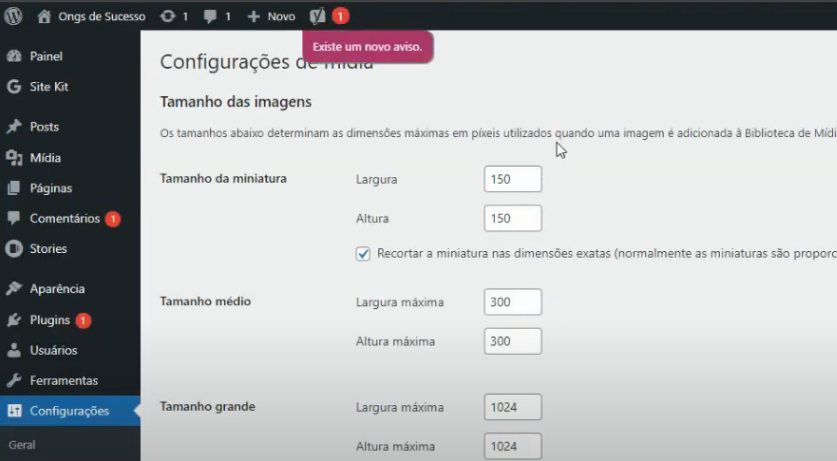
Clique agora em configurações

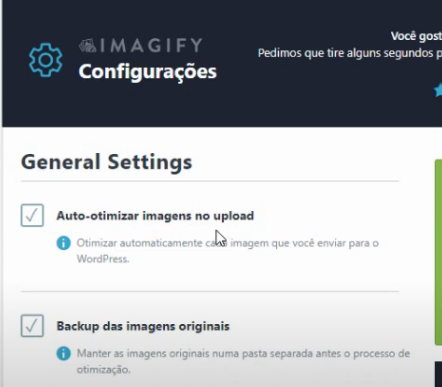
Marque essas opções

Marque também

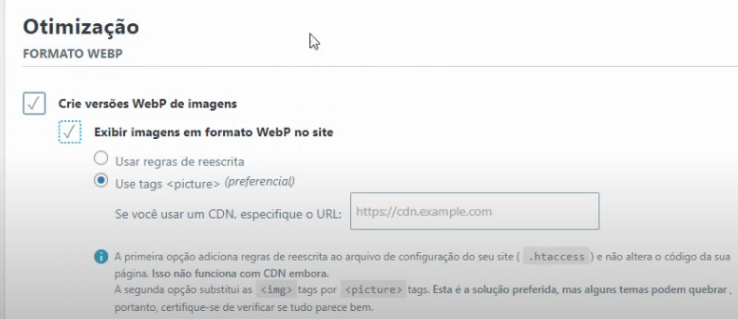
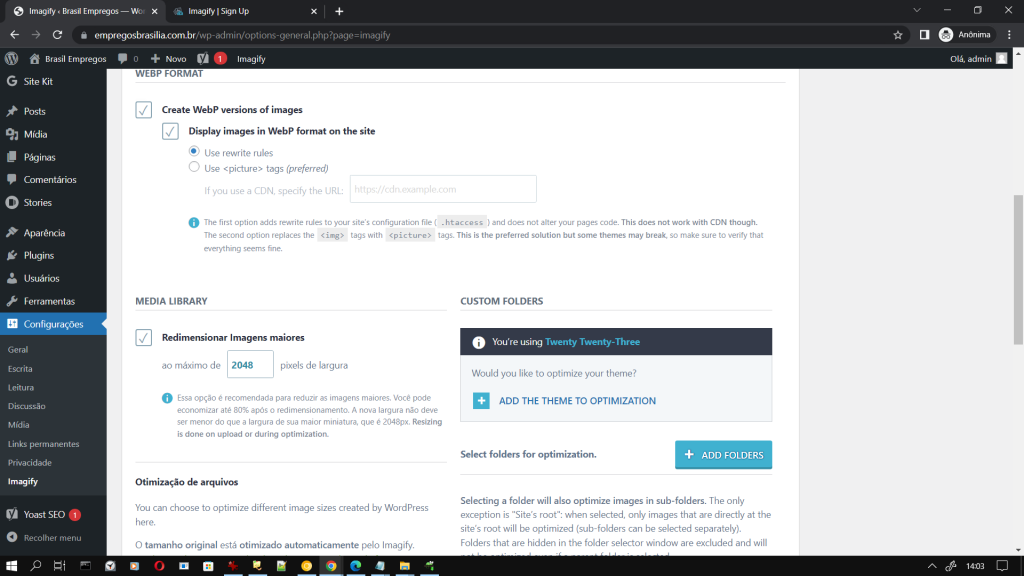
Siga a configuração conforme imagem

Marque adicione o tema a otimização.

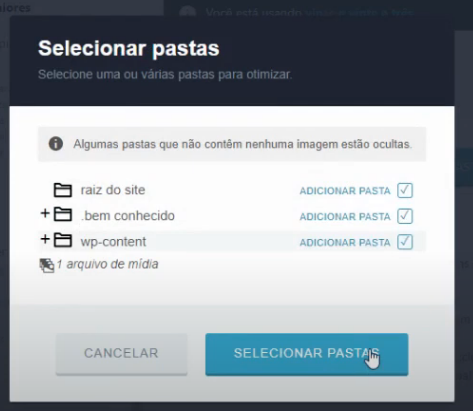
Clique também e adicione as pastas.

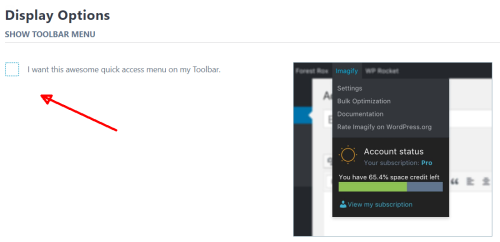
Desmarque

Salve, e depois clique em outro botão ao lado.
Vai voltar pra inicial

Clique neste botão

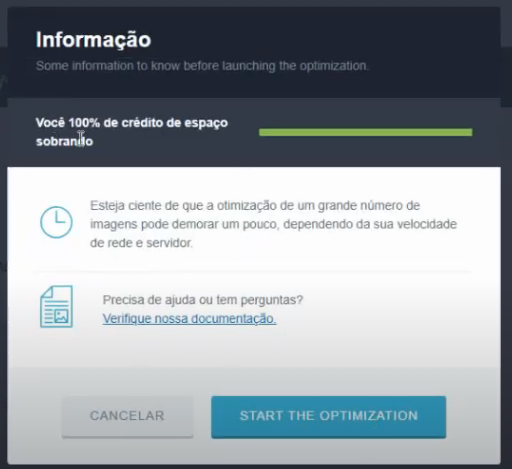
Logo em seguida no botão azul novamente.

e vai começar a otimizar

E nesta parte terminamos a otimização da imagem.
<< Anterior Como configurar Yoast SEO para Web Stories – Aula 3
Deixe um comentário