Emojs, o que são?
Bom, eu utilizo muito em meus sites, aplicativos e jogos.
São representações gráficas usadas em conversas online, nas redes sociais e em aplicativos como o WhatsApp.
Segue um tutorial, de como criar uma lista para usar no seu site, blog, aplicativo, jogos, etc.

Por exemplo acima, se quisermos colocar a primeira figura no html do site.
Podemos copiar e colar a figura, ou digitar o seguinte código, 👩 somente até o ;
Se for no wordpress, tem que estar no formato de texto, e não mudar mais para visual até salvar.
 *esta em visual
*esta em visual
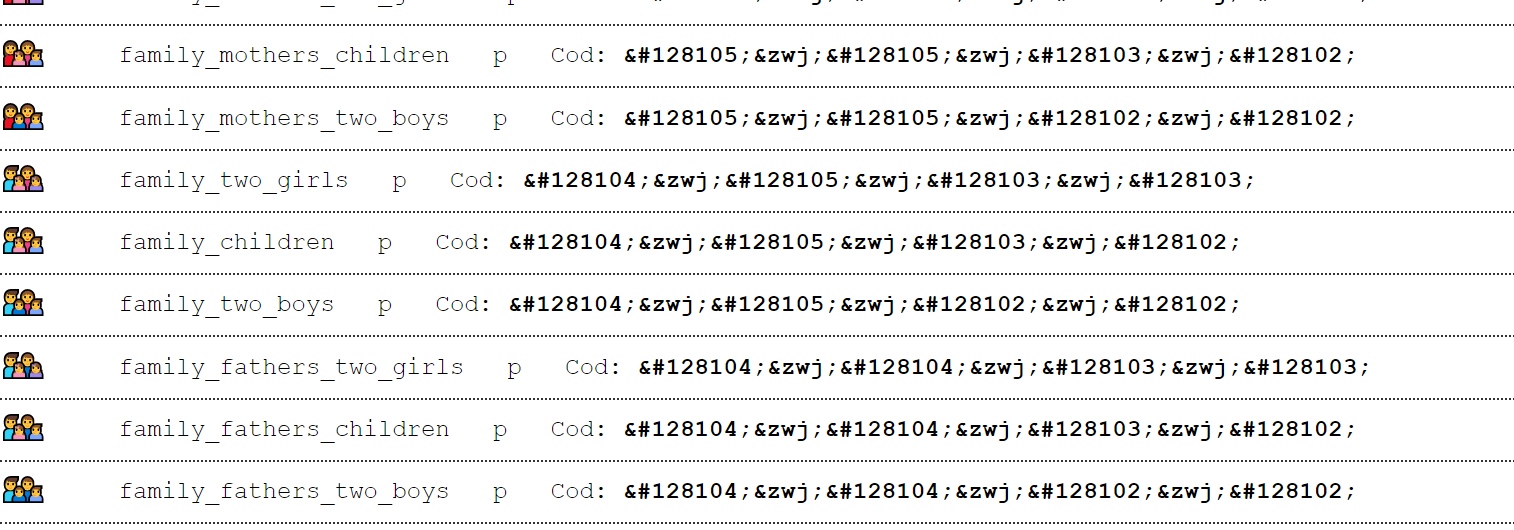
O resultado é esse:
Vamos aos códigos:
O script que tem os emojis, baixe abaixo:
O código para listar os emojis é esse abaixo:
Copie os dois arquivos na mesma pasta.
<!DOCTYPE html>
<html>
<head>
<style>
body{margin:0;background:#ffffff;font:normal 1em/150% Courier New, Helvetica, sans-serif;}
hr{border:none; border-top:1px dotted #333333;height: 0.5px;}
</style>
</head>
<body style="height:100px">
<div id="buscar" style="position:fixed;top:0;left:0px;background: yellow;">
<input type="text" name="palavra" id="palavra"><input name="ok" type="button" value="filtrar emojs" onClick="filtrar();"></div>
<div id="texto1" style="position:fixed;top:0;right:0px;background: yellow;"></div>
<br>
<div id="texto"></div>
<br><br>
<a hfef="javascript:;;" onclick="vermais()">ver+</a>
<script type="text/javascript" src="emojis.json"></script>
<script>
// convertendo a string em objeto
var obj = JSON.parse(valorRetornado);
shareInfoLen = obj.length;
document.getElementById('texto1').innerHTML = shareInfoLen;
ini = 0;
fm = 15;
qte = 15;
function vermais(){
obj.slice(ini, fm).forEach(function(o, index){
document.getElementById('texto').innerHTML+= o.html + " " + o.order + " "+ o.name + " "+ o.category + " Cod: <b>" + o.html.replace(/&/g, '&') + "</b><hr>";
});
ini = fm;
fm = fm + qte;
}
window.onscroll = scroll;
function scroll () {
document.getElementById('texto1').innerHTML= shareInfoLen + " emojs ";
if(window.scrollY + window.screen.height >= document.body.scrollHeight) {
vermais();
}
}
vermais();
function filtrar(){
var jsObj = JSON.parse(valorRetornado);
document.getElementById('texto').innerHTML='';
var find = document.getElementById('palavra').value;
var values = jsObj.filter(function(x) {
return x.name.indexOf(find) > -1;
}).map(function(x) {
return x.html;
});
values.length > 0 ? document.getElementById('texto').innerHTML+=values.length+" resultados <hr>" : document.getElementById('texto').innerHTML+="nada encontrado";
ii = 0;
while(ii < values.length)
{ document.getElementById('texto').innerHTML+= values[ii]+"<hr>"; ii++;}
}
</script>
</body>
Algumas informações importantes:
Para mudar a quantidade de emojis para aparecer por vez, mude as linhas:
fm = 15;
qte = 15;
O resultado final é esse
<< Anterior Como ler variável Json como se fosse javascript
Deixe um comentário