Agora, mais do que nunca, os webstories são uma ótima maneira de contar histórias visuais e interativas para todos os tipos de público e de maneira acessível.
O Google AMP Stories oferece uma plataforma intuitiva e interessante para criar conteúdo visualmente atraente e envolvente, que pode ser facilmente compartilhado em todas as plataformas da web.

O Google AMP Stories permite aos usuários criar histórias ricas em detalhes, contando suas histórias de maneira criativa e visualmente atraente.
Os usuários podem usar uma variedade de recursos para customizar as histórias, desde efeitos visuais e animações, até textos, vídeos, imagens e muito mais.
Além disso, os webstories também são ótimos para otimizar o SEO, já que o Google está dando prioridade a conteúdos ricos em detalhes, como as histórias.

Isso significa que publicar conteúdo de qualidade e envolvente no Google AMP Stories pode ajudar a melhorar o ranqueamento de um site.
Com o Google AMP Stories, todas as histórias que você criar poderão ser compartilhadas em todas as plataformas da web, ajudando assim a alcançar o maior número possível de pessoas.

Vamos ver abaixo como configurar o Web Stories.
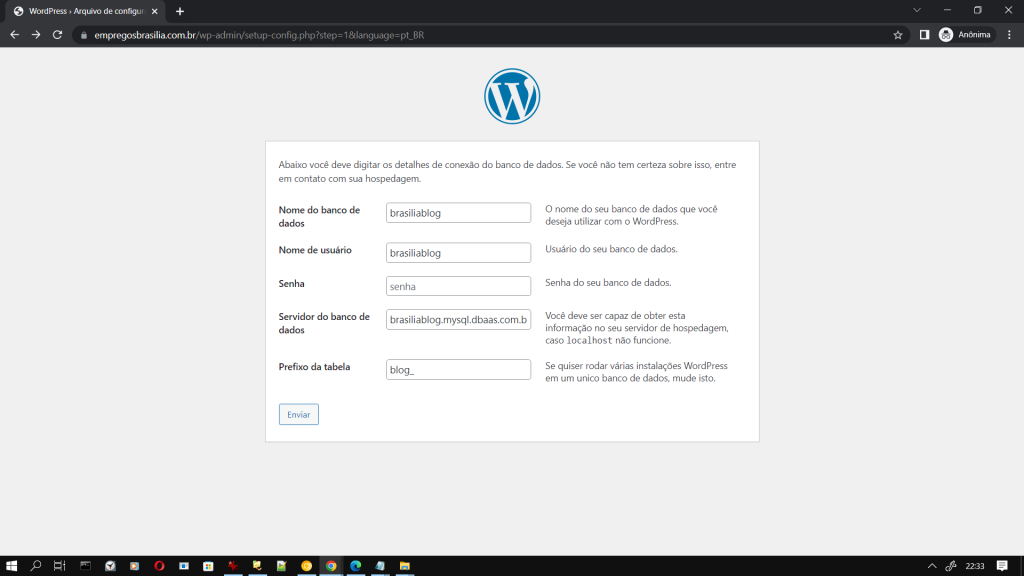
E para isso você precisa de um WordPress.

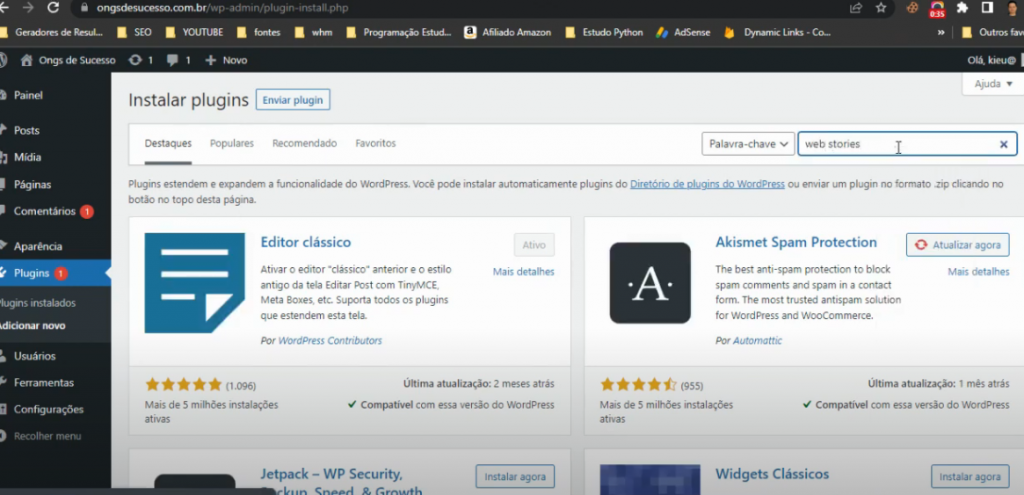
Após instalar vamos começar a preparar o ambiente. Depois de instalar o WordPress, vai até plugins e clique em adiciona novo.
Na caixa de pesquisa, digite Stories

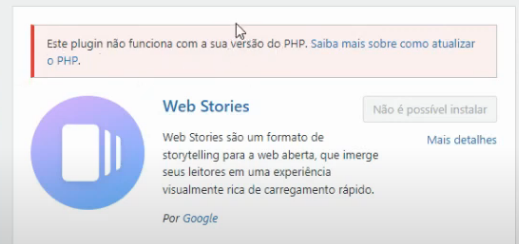
Se o plugin não funciona na sua versão do PHP, mude a versão.

Recomendo a versão 7.4 , estando tudo certo, clique em instalar

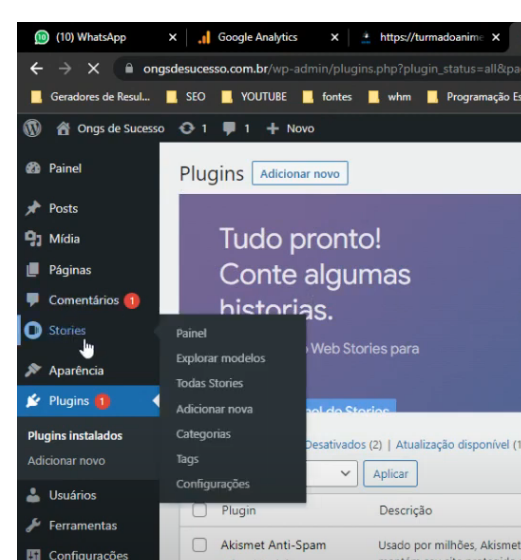
Após instalar, vai aparecer na lateral

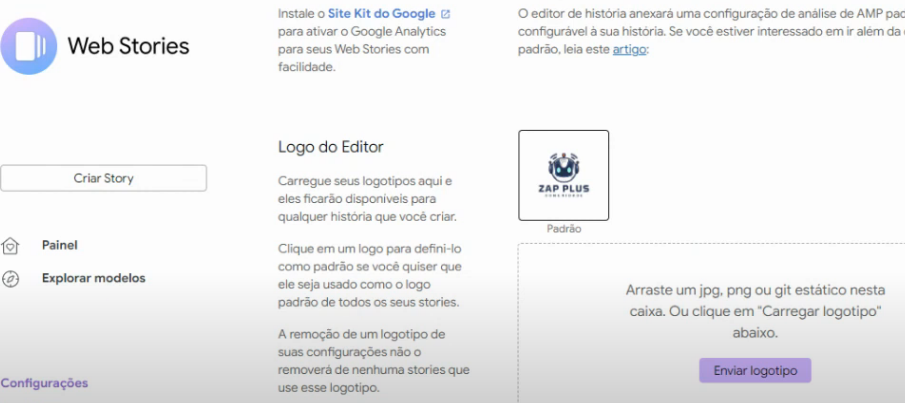
Agora vamos otimizar o Web Stories. Passe o mouse em Stories, e clique em configurações.
Coloque uma logo JPG ou PNG.

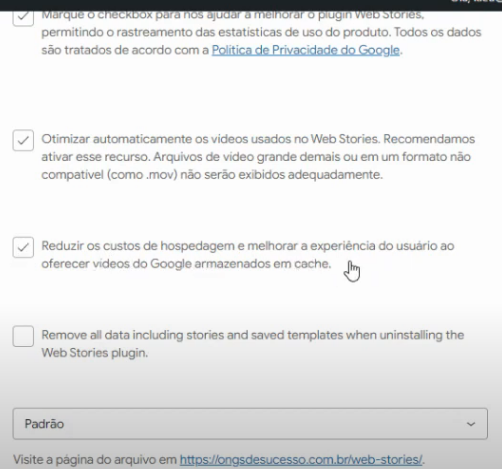
Continue a configuração deixando essas opções marcadas.

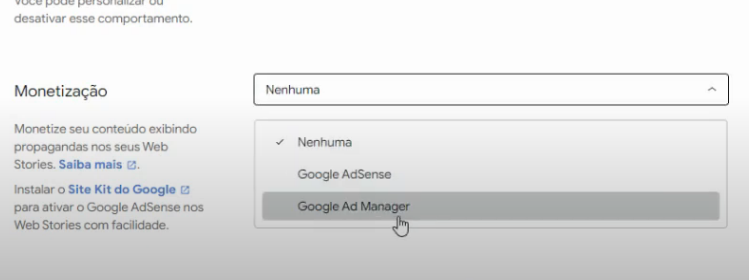
Se tiver monetização deixa marcado.

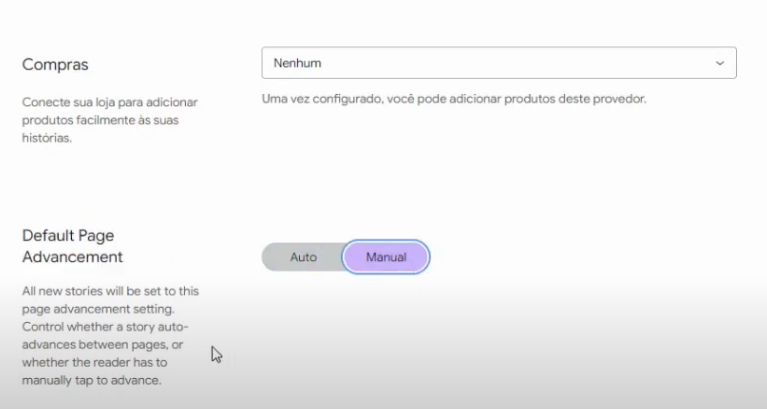
Continue deixando desta forma


Este tutorial continua…
Clique para ir para parte 2, a parte da instalação do Site KIT
Deixe um comentário