Veja como colocar uma busca automática de CEP na página de finalização do pedido woocommerce.
Você vai precisar deste plugin abaixo para colocar o código somente na página de finalização do pedido.

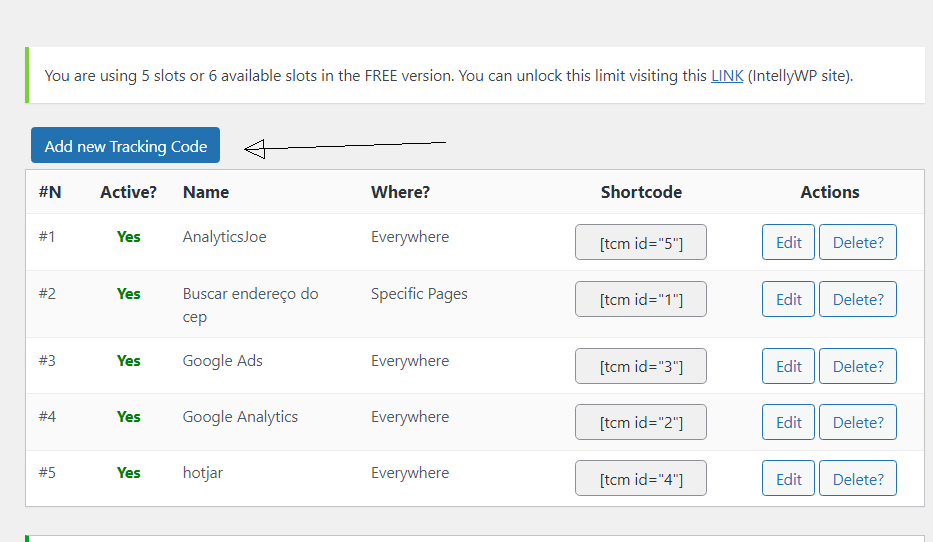
Depois de instalar, adicione novo.

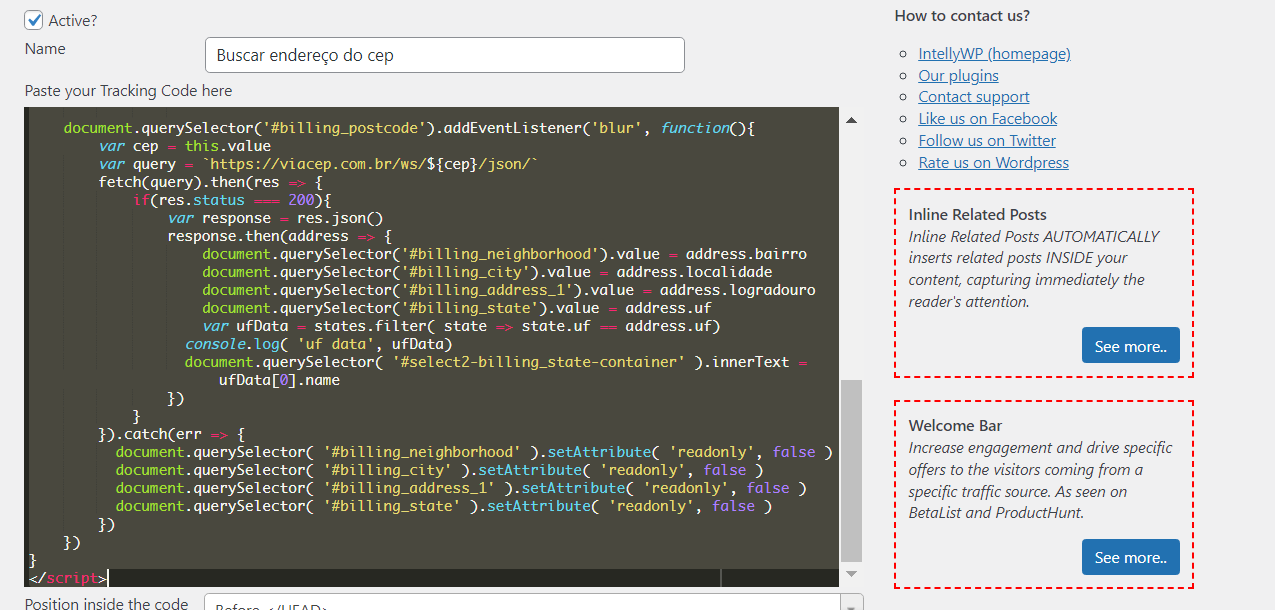
Na primeira parte cole esse código:
<script>
const states = [
{name:'Acre', uf: 'AC'},
{name:'Alagoas', uf: 'AL'},
{name:'Amapá', uf: 'AP'},
{name:'Amazonas', uf: 'AM'},
{name:'Bahia', uf: 'BA'},
{name:'Ceará', uf: 'CE'},
{name:'Distrito Federal', uf: 'DF'},
{name:'Espírito Santo', uf: 'ES'},
{name:'Goiás', uf: 'GO'},
{name:'Maranhão', uf: 'MA'},
{name:'Mato Grosso', uf: 'MT'},
{name:'Mato Grosso do Sul', uf: 'MS'},
{name:'Minas Gerais', uf: 'MG'},
{name:'Pará ', uf: 'A)'},
{name:'Paraíba', uf: 'PB'},
{name:'Paraná', uf: 'PR'},
{name:'Pernambuco', uf: 'PE'},
{name:'Piauí', uf: 'PI'},
{name:'Rio de Janeiro', uf: 'RJ'},
{name:'Rio Grande do Norte', uf: 'RN'},
{name:'Rio Grande do Sul', uf: 'RS'},
{name:'Rondônia', uf: 'RO'},
{name:'Roraima', uf: 'RR'},
{name:'Santa Catarina', uf: 'SC'},
{name:'São Paulo', uf: 'SP'},
{name:'Sergipe', uf: 'SE'},
{name:'Tocantins', uf: 'TO'},
]
window.onload = function (){
// document.querySelector('#billing_naeighborhood').setAttribute('readonly', true)
// document.querySelector('#billing_city').setAttribute('readonly', true)
// document.querySelector('#billing_address_1').setAttribute('readonly', true)
// document.querySelector('#billing_state').setAttribute('readonly', true)
document.querySelector('#billing_postcode').addEventListener('blur', function(){
var cep = this.value
var query = `https://viacep.com.br/ws/${cep}/json/`
fetch(query).then(res => {
if(res.status === 200){
var response = res.json()
response.then(address => {
document.querySelector('#billing_neighborhood').value = address.bairro
document.querySelector('#billing_city').value = address.localidade
document.querySelector('#billing_address_1').value = address.logradouro
document.querySelector('#billing_state').value = address.uf
var ufData = states.filter( state => state.uf == address.uf)
console.log( 'uf data', ufData)
document.querySelector( '#select2-billing_state-container' ).innerText = ufData[0].name
})
}
}).catch(err => {
document.querySelector( '#billing_neighborhood' ).setAttribute( 'readonly', false )
document.querySelector( '#billing_city' ).setAttribute( 'readonly', false )
document.querySelector( '#billing_address_1' ).setAttribute( 'readonly', false )
document.querySelector( '#billing_state' ).setAttribute( 'readonly', false )
})
})
}
</script>

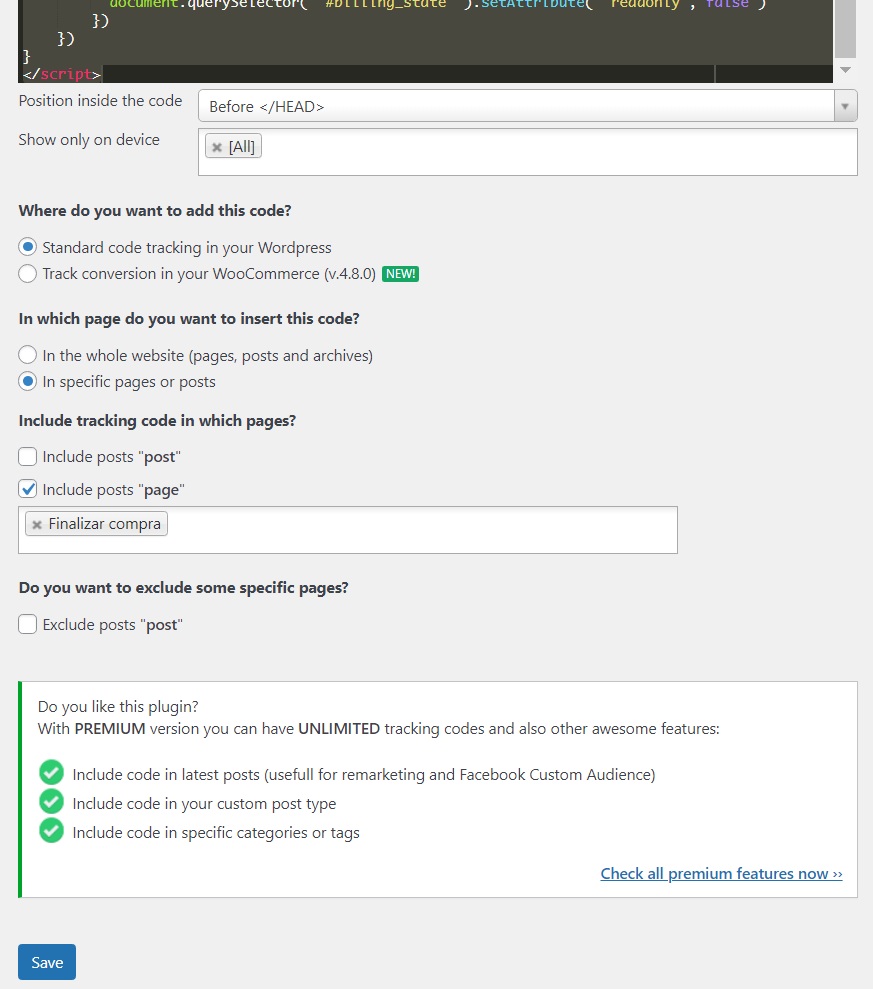
Na segunda parte deixe neste formato e salve.

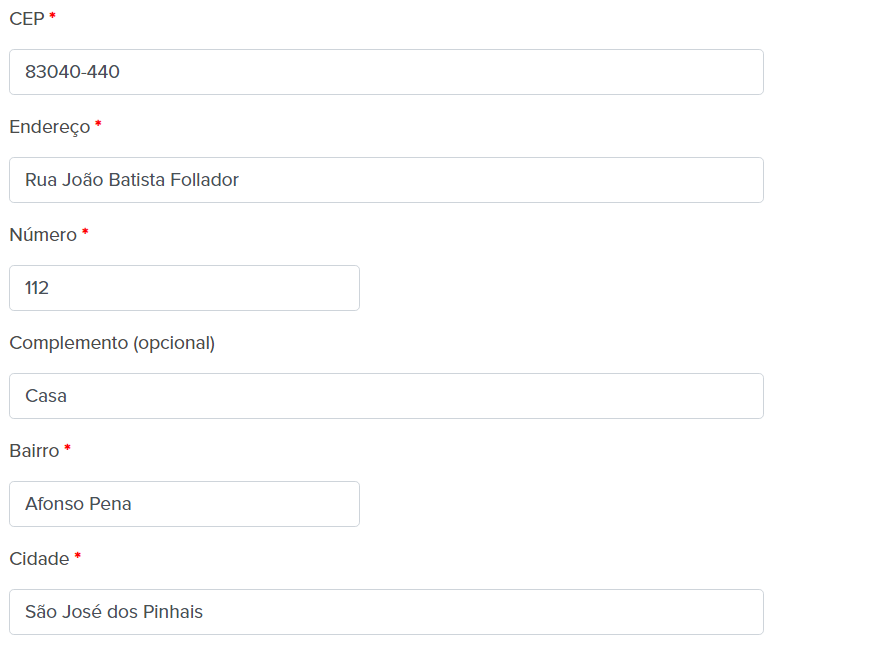
Na finalização do pedido, quando for feito uma consulta, vai preencher automaticamente os dados.
O cliente vai digitar, CEP, número e complemento.

Para usar esse código para outras finalidades de preenchimento automático que não seja no woocommerce, use assim
Crie esses campos:
<input type=”tel” name=”billing_postcode” id=”billing_postcode” placeholder=”cep” maxlength=”9″>
<input type=”text” name=”billing_neighborhood” id=”billing_neighborhood” placeholder=”bairro” >
<input type=”text” name=”billing_city” id=”billing_city” placeholder=”cidade”>
<input type=”text” name=”billing_address_1″ id=”billing_address_1″ placeholder=”endereço”>
<input type=”text” name=”billing_state” id=”billing_state” placeholder=”estado”>
e coloque o código no final da página conforme o exemplo.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>CEP Auto completar</title>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
</head>
<body>
*Para testar, Digite o cep e pule o campo<br><br>
<input type="tel" name="billing_postcode" id="billing_postcode" placeholder="cep" maxlength="9">
<br><br>
<input type="text" name="billing_neighborhood" id="billing_neighborhood" placeholder="bairro" >
<br>
<input type="text" name="billing_city" id="billing_city" placeholder="cidade">
<br>
<input type="text" name="billing_address_1" id="billing_address_1" placeholder="endereço">
<br>
<input type="text" name="billing_state" id="billing_state" placeholder="uf">
<br><br>
Estado: <div id="select2-billing_state-container"><div>
<script>
const states = [
{name:'Acre', uf: 'AC'},
{name:'Alagoas', uf: 'AL'},
{name:'Amapá', uf: 'AP'},
{name:'Amazonas', uf: 'AM'},
{name:'Bahia', uf: 'BA'},
{name:'Ceará', uf: 'CE'},
{name:'Distrito Federal', uf: 'DF'},
{name:'Espírito Santo', uf: 'ES'},
{name:'Goiás', uf: 'GO'},
{name:'Maranhão', uf: 'MA'},
{name:'Mato Grosso', uf: 'MT'},
{name:'Mato Grosso do Sul', uf: 'MS'},
{name:'Minas Gerais', uf: 'MG'},
{name:'Pará ', uf: 'A)'},
{name:'Paraíba', uf: 'PB'},
{name:'Paraná', uf: 'PR'},
{name:'Pernambuco', uf: 'PE'},
{name:'Piauí', uf: 'PI'},
{name:'Rio de Janeiro', uf: 'RJ'},
{name:'Rio Grande do Norte', uf: 'RN'},
{name:'Rio Grande do Sul', uf: 'RS'},
{name:'Rondônia', uf: 'RO'},
{name:'Roraima', uf: 'RR'},
{name:'Santa Catarina', uf: 'SC'},
{name:'São Paulo', uf: 'SP'},
{name:'Sergipe', uf: 'SE'},
{name:'Tocantins', uf: 'TO'},
]
window.onload = function (){
// document.querySelector('#billing_neighborhood').setAttribute('readonly', true)
// document.querySelector('#billing_city').setAttribute('readonly', true)
// document.querySelector('#billing_address_1').setAttribute('readonly', true)
// document.querySelector('#billing_state').setAttribute('readonly', true)
document.querySelector('#billing_postcode').addEventListener('blur', function(){
var cep = this.value
var query = `https://viacep.com.br/ws/${cep}/json/`
fetch(query).then(res => {
if(res.status === 200){
var response = res.json()
response.then(address => {
document.querySelector('#billing_neighborhood').value = address.bairro
document.querySelector('#billing_city').value = address.localidade
document.querySelector('#billing_address_1').value = address.logradouro
document.querySelector('#billing_state').value = address.uf
var ufData = states.filter( state => state.uf == address.uf)
console.log( 'uf data', ufData)
document.querySelector( '#select2-billing_state-container' ).innerText = ufData[0].name
})
}
}).catch(err => {
document.querySelector( '#billing_neighborhood' ).setAttribute( 'readonly', false )
document.querySelector( '#billing_city' ).setAttribute( 'readonly', false )
document.querySelector( '#billing_address_1' ).setAttribute( 'readonly', false )
document.querySelector( '#billing_state' ).setAttribute( 'readonly', false )
})
})
}
</script>
</body>
</html>
<< Anterior Como instalar uma notificação de venda ao vivo real ou fake para sua loja virtual
Deixe um comentário